Maker
Category
#Web Design
#Framer
#AI

About the project
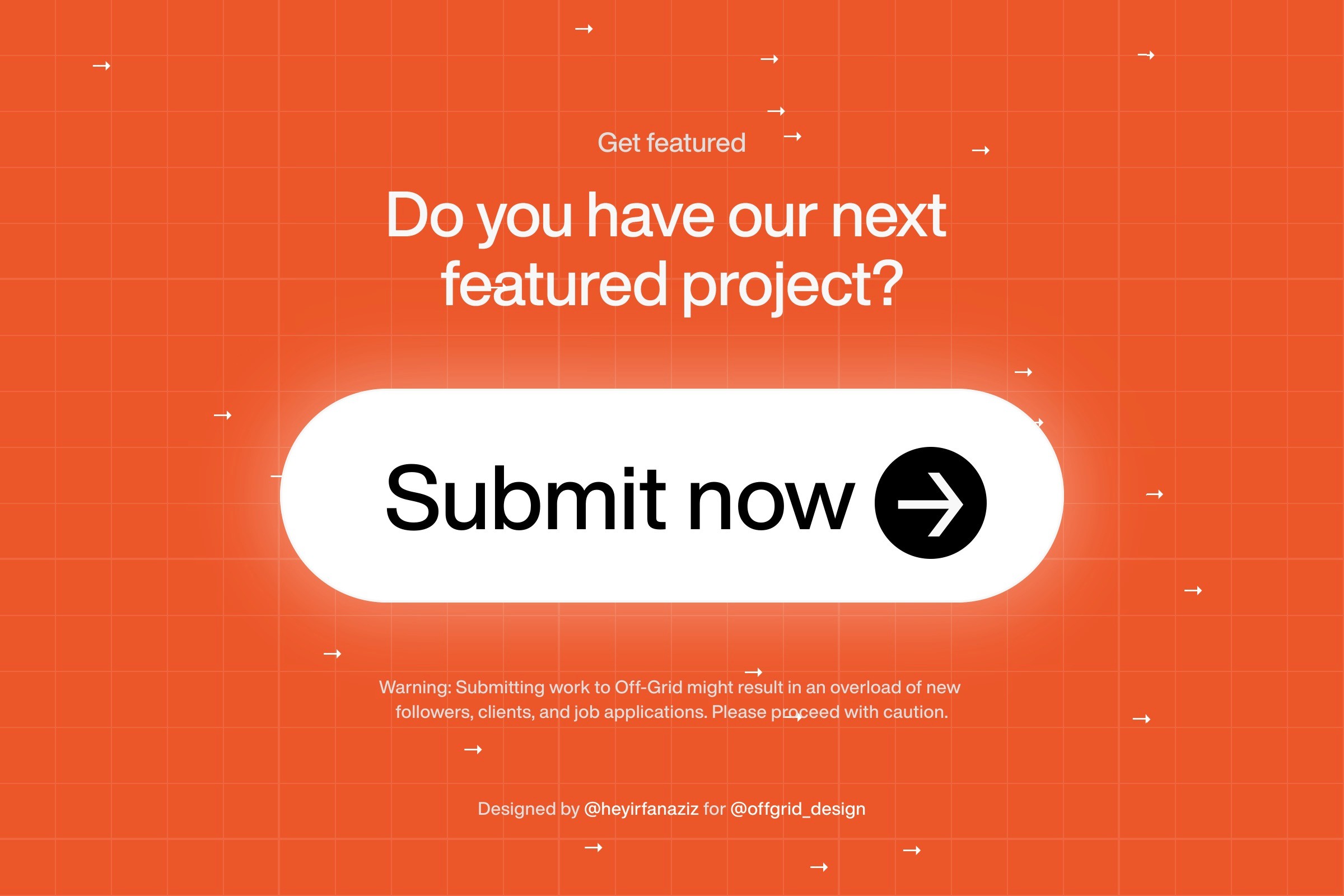
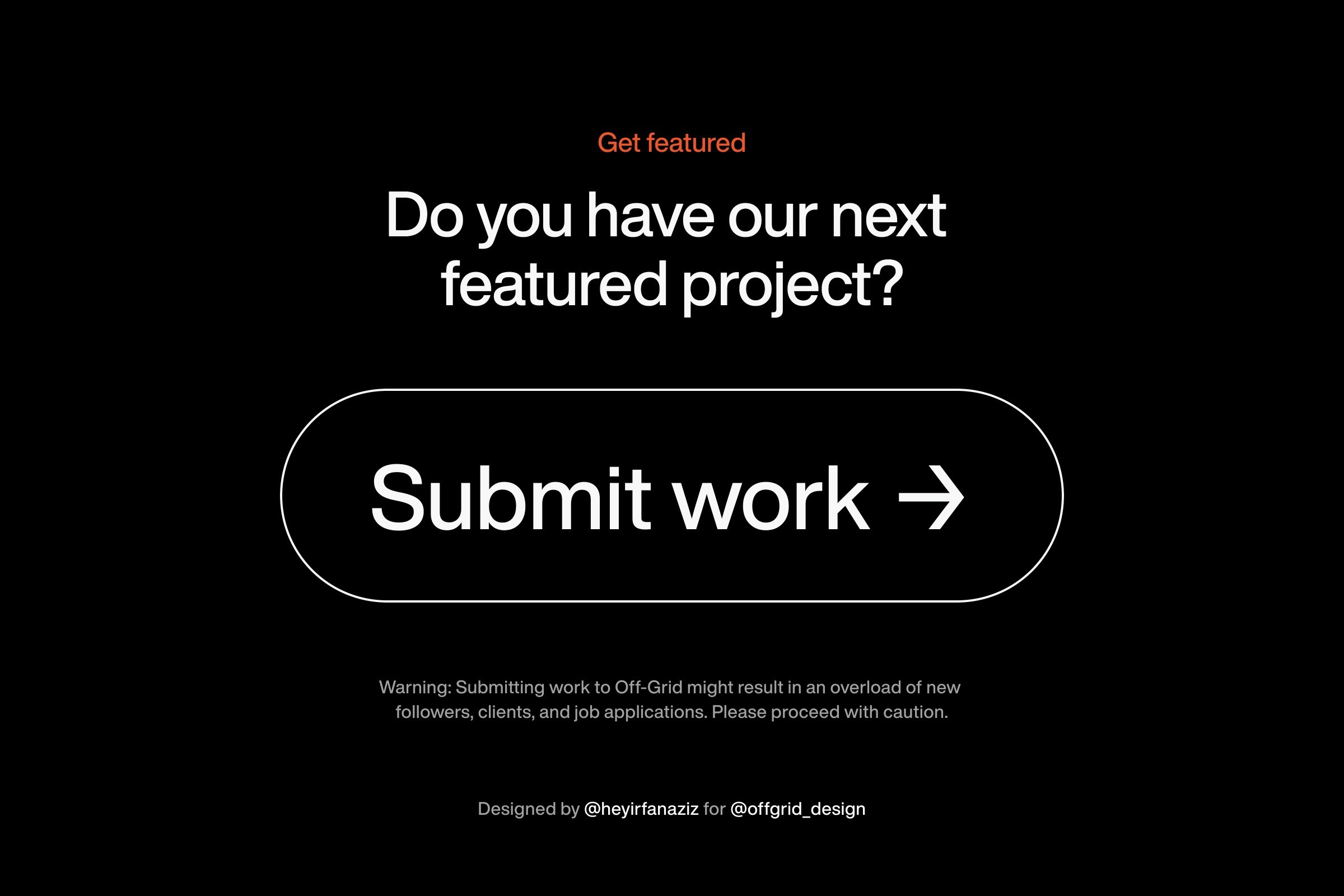
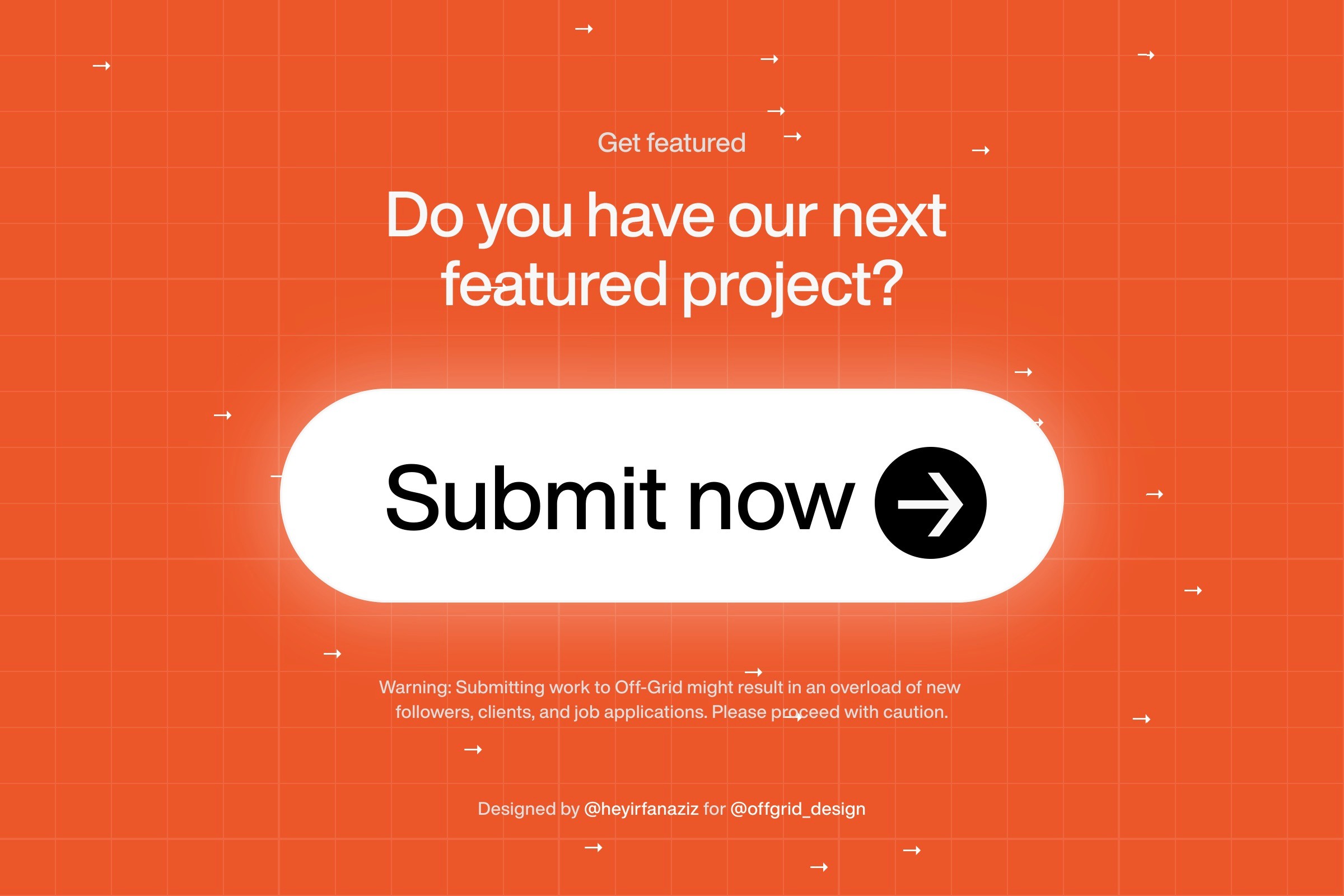
This project is part of Challenge 19: Off-Grid Submit Button Hover. I've been tasked with designing the ultimate (massive) hover state for a submit button. The winning design will be implemented on the Off-Grid website. The challenge rules state that I can only use the colors #FFFFFF (White) and #FF4800 (Orange), or greyscale.


What sparked this project?
This project brought me pure joy as I explored the maximum capabilities of Framer to create hover effects. I saw it as an opportunity for experimentation and a way to push my design skills, aiming to create a unique call to action.
Who was on the team for the project?
My self @heyirfanaziz
Do you have some project metrics to share?
The sole metric for this project is to create a minimal button that aligns with Off-grid branding. I am working on this project during my free time on weekends, with limited availability.
What is your approach to working on a project like this? Do you follow a specific process or framework?
I believe that the design process should prioritize exploration, creativity, and iteration. Rather than adhering to specific guidelines, I prefer to approach each project with an open mind. For this particular project, my main focus was to create a captivating hover effect for the website's call-to-action (CTA) button while staying within the challenge's parameters. However, designing a unique button can be a daunting task when working with constraints such as time and guidelines. It's worth noting that many talented designers have already explored similar ideas for their buttons. The entire process of conceptualizing, designing, and debugging took me approximately 4 hours using Framer. Here's a breakdown of my approach:
📝 Purpose: The first step was to identify the project's purpose. In any website, a call-to-action aims to guide visitors towards a specific action. In this case, my goal was to enhance the user experience and encourage visitors to "Submit Their Work". ✨ Aesthetic: It's crucial to align with the current branding when creating concepts. The Off Grid website has a minimalist and contemporary aesthetic, which I kept in mind. That's why I incorporated "Grid" lines and used "Orange" colors for the CTA button hover effect.
🤌 Creativity: Setting my design apart from existing designs was crucial to me. There's no secret formula for creativity in design. It's about finding the right resources, drawing inspiration, and leveraging my skills. I drew inspiration from the encrypted button concept on the http://kprverse.com website while utilizing code overrides from the Framer community. In summary, the process of designing entails exploration, creativity, and iteration. It involves keeping an open mind and ensuring alignment with the project's purpose and aesthetic to come up with distinctive and captivating designs.
What did the early versions of this project look like? What did you learn from this v1?
The initial version of this project aims to create an encrypted effect upon hover. I achieved this by using code overrides that transform the text into scrambled characters when the mouse hovers over it. This basic idea served as my inspiration for creating the hover effect. It's important to note that my process involved continuous exploration and iterations until I achieved a result that satisfied me.
'I believe that the design process should prioritize exploration, creativity, and iteration. Rather than adhering to specific guidelines, I prefer to approach each project with an open mind.'
What was the biggest challenge? Did any part of the project make you step out of your comfort zone?
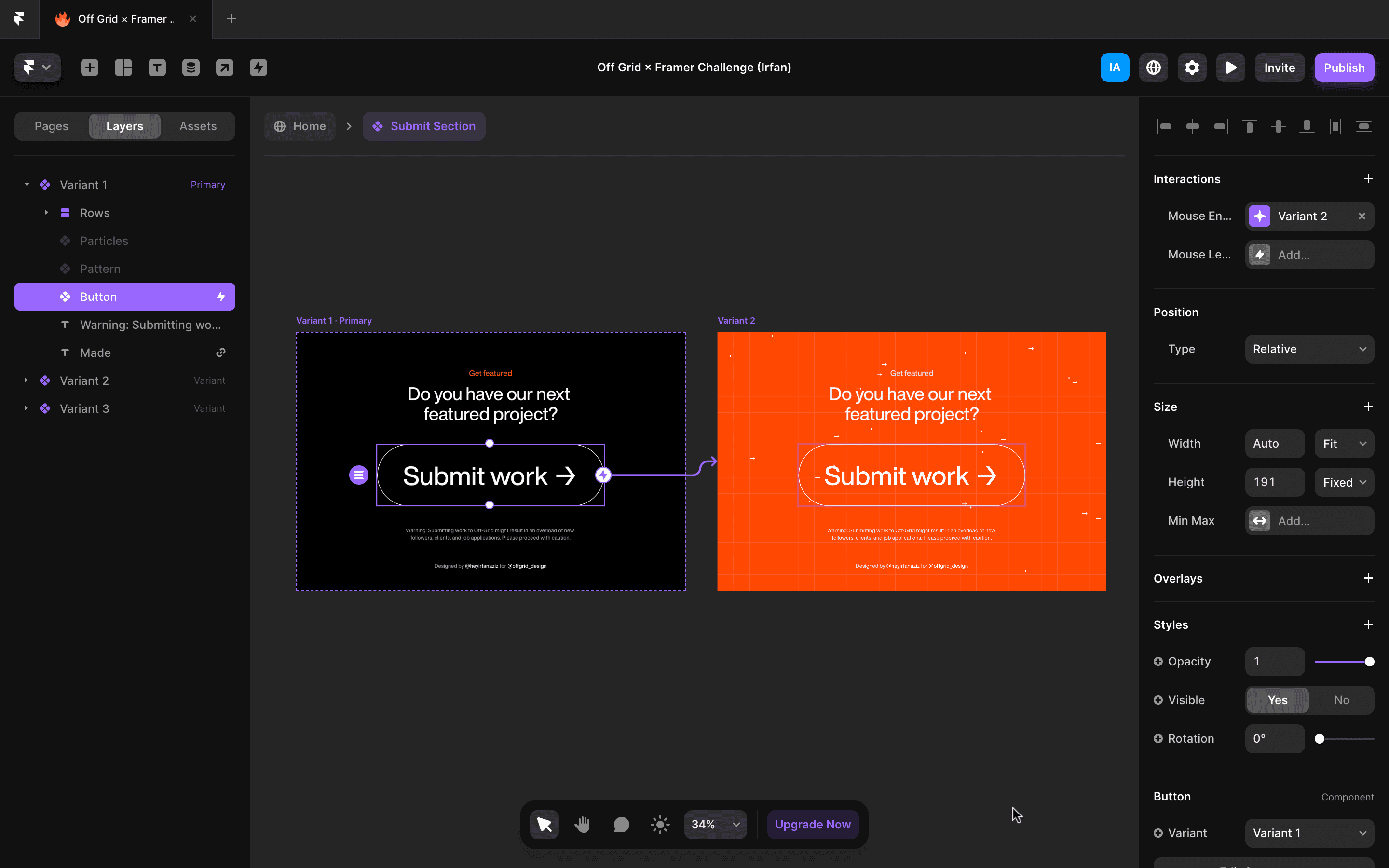
Framer is a no-code tool that allows you to create websites directly from the canvas. While it provides a user-friendly interface for website creation, it may not offer extensive support for creating custom effects or integrations without using code. Personally, I faced some difficulties when attempting to create a custom code override for a button in Framer. The main challenge stemmed from my limited knowledge of React and TypeScript. As my imagination pushed me to bring all the elements together until they worked seamlessly, I realized the importance of having a strong foundation in these technologies.

How did you overcome this challenge?
To overcome these difficulties, I turned to AI tools like ChatGPT. This has been a game-changer and the ultimate solution for me. Despite my limited tech background, I can now comprehend code functions without needing to understand every single line of code. ChatGPT proves invaluable in generating custom code overrides in Framer format, which I can effortlessly implement without encountering errors. Thanks to this AI-powered assistance, I can focus more on the creative aspects of my projects and worry less about technical hurdles.
What and/or who inspired you during the creation of this project?
The design space community is filled with incredibly talented designers who constantly inspire me. For this project, I drew inspiration from the amazing design work of: - Nandi (@learnframer) - Rahul Chakraborty (@hckmstrrahul) - Joshua Guo (@jgspace_design) - Daryl Ginn (@darylginn)
What was your biggest learning or take-away from creating this project?
One of the most significant things I learned from this project was the incredible power of no-code and AI tools available today. I remember back in 2018 when I first started exploring web design, there were limited technical capabilities for creating and implementing creative designs. But now, I can turn my imagination into a real design within just a couple of hours. The combination of no-code and AI technology has unlocked a world of endless possibilities for creators everywhere, making it an exciting time to be involved in design and innovation.
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
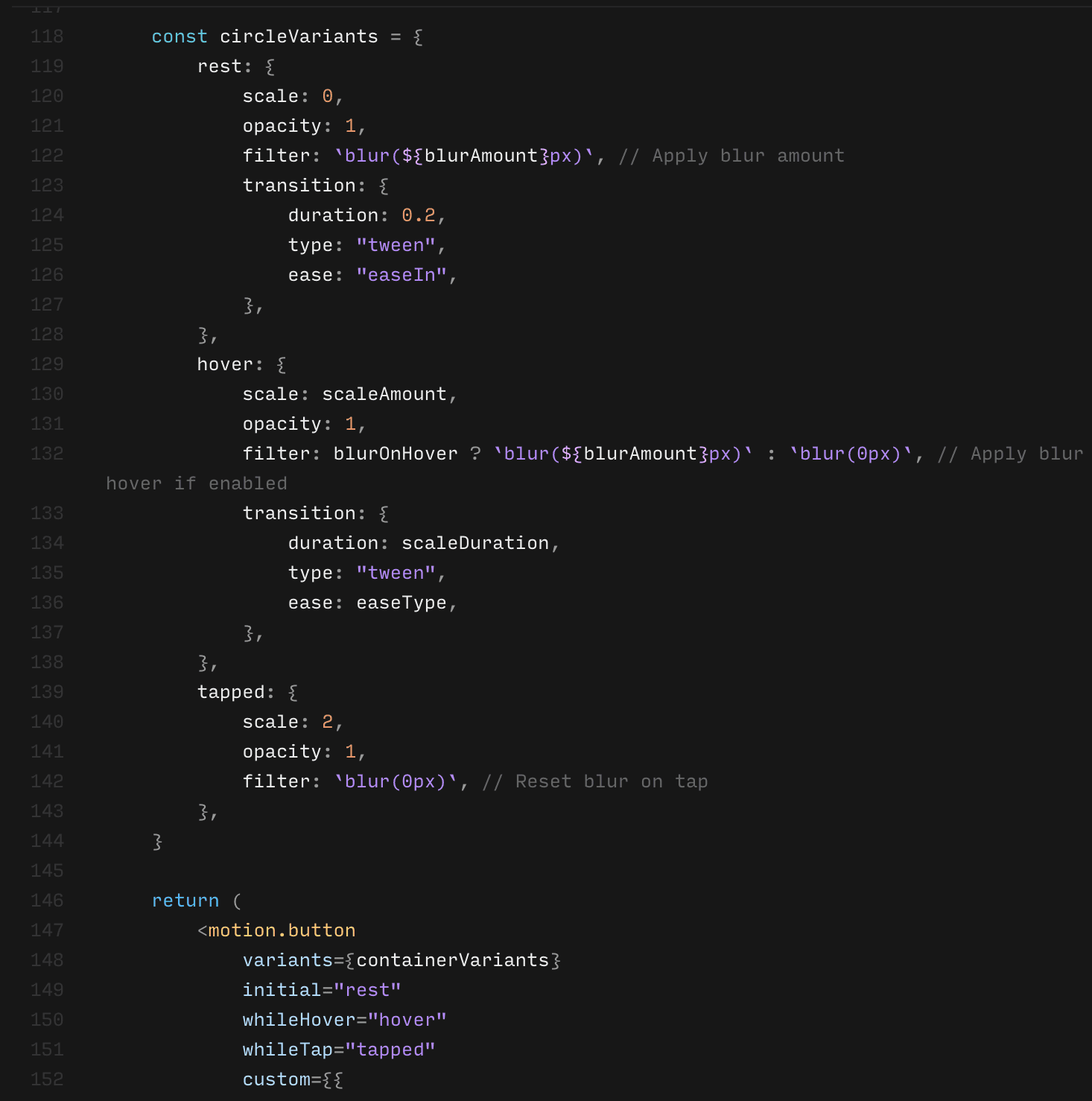
There's one subtle detail in this button hover effect that may have gone unnoticed. I added a slight blur effect to the masking when the mouse enters or leaves the button. Initially, the mask was just a solid circle with sharp borders. Sometimes, even the smallest detail can make a significant impact. To achieve this effect, I utilized ChatGPT to generate custom blur properties for the circular mask. The final result left me amazed. Despite the Off-Grid website's solid and sharp branding, I integrated this blur effect to enhance the smoothness of the motion when users hover over the button.
'The combination of no-code and AI technology has unlocked a world of endless possibilities for creators everywhere, making it an exciting time to be involved in design and innovation.'
Which part of this project consumed the most time or energy?
During the development of this custom hover effect, I found that creating, refining, and debugging the code took up the majority of my time. While using ChatGPT, I encountered instances where the output didn't meet my specific requirements. Additionally, in Framer, implementing custom code overrides with native elements can sometimes result in bugs and be mentally draining. That's why I dedicated approximately an hour to this process.
What was the result of this project?
The result was absolutely incredible! I emerged as the winner of the Framer x Off-Grid hover challenge, and I was left speechless by the overwhelming support and countless expressions of appreciation for my custom hover work. As if that wasn't enough, I also received a special reward badge from the Framer team. This experience has brought me pure joy and has been nothing short of amazing. I am incredibly grateful to Off-Grid and Fons Mans for this opportunity.
Where was the project created? What do you enjoy about working there?
There's nothing particularly special about my workspaces. I usually work in my own bedroom. However, there are times when I crave fresh air and inspiration. That's when I head to a nearby coffee shop or open nature to find new ideas and get inspired.

If this project had a soundtrack, which one would it be?
Which tools did you use to create this project?
The tools I used to create this project were: - Framer (Development) - ChatGPT (Code Generation) - Arc Browser (Finding Inspiration) - Screen Studio (Recording Demo Video)

What are you currently working on, and what's next?
Currently, I work as a freelancer specializing in website design for startups and industries that I'm passionate about, such as AI, No-code, and Tech. Moreover, I am also working on developing my own digital product, like a Framer template. In addition to my freelance work, I am currently engaged in indiehacking activities and exploring the realm of generative AI. My goal is to expand my skillset within these industries. I also have a personal project in the works that utilizes AI, and I am eagerly awaiting its release once it's ready.
Who or what are you inspired by lately? Any current influences that you find are seeping into your work
My current work is the result of an accumulation of iterations and contributions from other people. As a solo designer, here are my primary sources of influence: - @oguzyagizkara (Design trend) - @UltraLinx & @thedankoe (Solopreneurship) - @MrNick_Buzz & @namyakhann (Indie Hacking) - @_buildspace (Building in Public)
If you could give your younger self one piece of advice about navigating the design world, what would it be?
"Learn to communicate and articulate your value." This was the most significant lesson I learned throughout my design journey. In the beginning, like many others, I didn't fully grasp its importance. I used to believe that technical skills were all that mattered in design or any other job. However, I soon realized that wasn't the case. The more I delved into this field, the more I understood that "communicating value" was crucial. Merely showcasing technical design work wouldn't make others comprehend our true worth. By articulating and crafting a compelling story around your work, you can help others understand your value. Sharing average work with storytelling in public will bring more opportunities than creating fancy designs without any context.
From the maker






